오래 못 할 짓 하지 않기
[ 혼자하는 웹 프로젝트 ] 5. DB에 넣은 데이터 꺼내와서 띄우기 본문
728x90
우선 화면에 띄우기 위해서는 2가지가 필요하다.
● DB에 있는 정보를 HTML 과 연동할 수 있는 그릇
● HTML로 그 그릇을 가져와 쓸 곳
첫 번째 : 연동할 그릇
DB에 넣은 건 저번에 다 끝냈다.
이제 그걸 가져올건데, 그건 Jpa 내장 함수인 findall() 를 사용하면 된다.
"(newsService 클래스)"
public List<News> newsList(){
return newsRepository.findAll();
}
이렇게 service에 함수를 만들어준 다음
Controller에서 호출하여 사용하는데
@PostMapping("news/result")
public String resultOfNews(Model model) throws Exception{
newsService.addContToDB();
model.addAttribute("info", newsService.newsList());
return "resultOfNews";
}Model 클래스에 있는 기능들을 사용한다.
model 객체가 사용된 코드를 설명하자면
==> ' info라는 이름의 변수에 newsList 함수의 return값을 넣는다 ! ' 라고 생각하면 이해가 될 것이다.
그릇의 역할은 여기까지, 이제 다 담았으므로 이걸 써보자
<!DOCTYPE html>
<html lang="en" xmlns:th="https://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>content</title>
</head>
<body>
<div>
<table>
<thead>
<tr>
<th> 순서</th>
<th> 내용 </th>
</tr>
</thead>
<tbody>
<tr th:each="news : ${info}">
<td th:text="${news.id}"> 1</td>
<td >
<a th:text="${news.content}"></a>
<p></p>
</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>우선 타임리프를 가져올 수 있도록 두 번째 줄에서 링크를 걸어줬고 우리가 볼 곳은 table 영역이다.
<tr th:each="news : ${info}">
<td th:text="${news.id}"> 1</td>
<td >
<a th:text="${news.content}"></a>
<p></p>
</td>
</tr>th:each = "news : ${info} " 타임리프문에서 이건 for each 반복문에 해당한다.
위 명령은 ' info에 담겨져 있는 news 들을 빼면서 반복한다. '
<td th:text="${news.id}"> 1</td>
위 명령은 ' 방금 뺀 news에 담겨져 있는 id를 띄운다. '
아래도 동일하다.
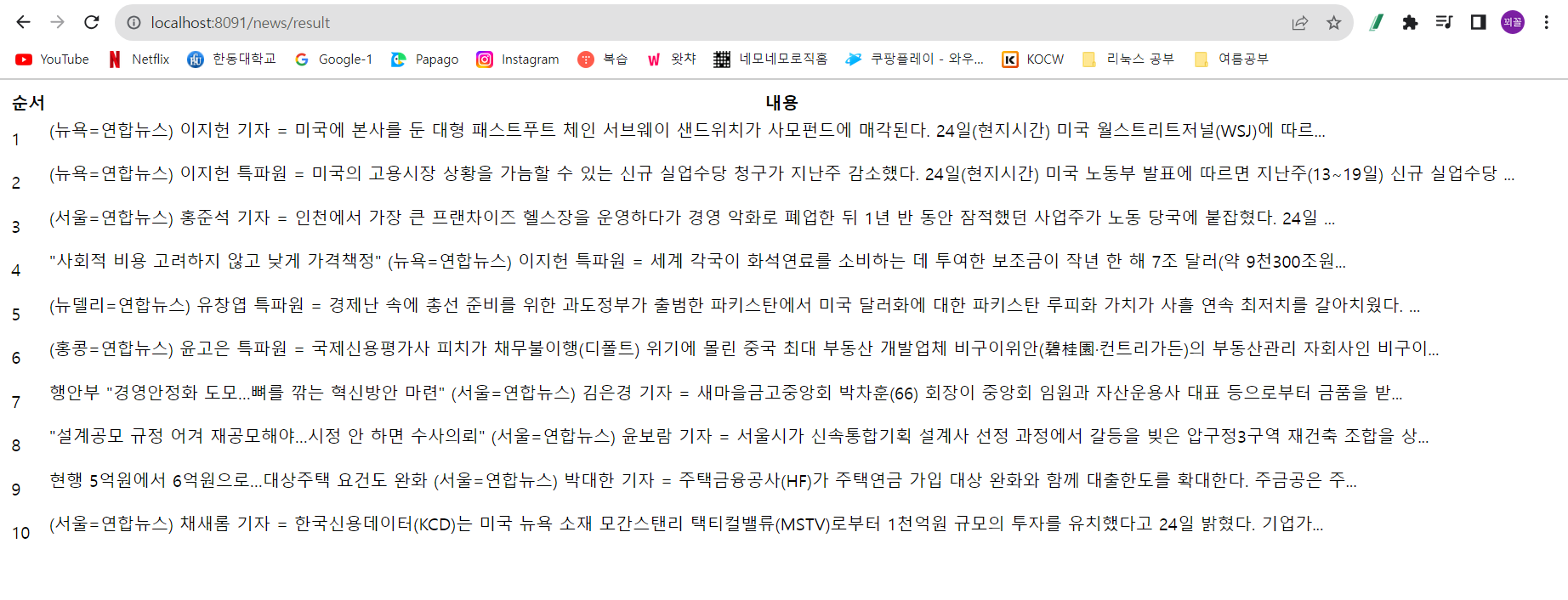
결과:

다음 목표 : 이제 본문 전체를 가져오기
>> 밖에 나와있는 기사들의 각 href로 들어가서 긁어오는 거임
그 다음 목표 : AI한테 DB에 있는 거 요약시키기
'혼자하기 > 웹 프로젝트 1) 뉴스' 카테고리의 다른 글
| [ 혼자하는 웹 프로젝트 ] 4. 크롤링한 데이터 내 입맛에 맞게 쓰기 (0) | 2023.08.23 |
|---|---|
| [ 혼자하는 웹 프로젝트 ] 3. 크롤링 하기 (0) | 2023.08.22 |
| [ 혼자하는 웹 프로젝트 ] 2. 각 패키지들 이해하기 (0) | 2023.08.21 |
| [ 혼자하는 웹 프로젝트 ] 1. 프로젝트 생성 및 기본 작업 (0) | 2023.08.19 |



