오래 못 할 짓 하지 않기
[ 보안 기초 ] 4. XSS = Cross Side Scripting 본문
Cross Side Scripting
우선 용어부터 제대로 정리하고 가자
Cross Side Scripting = 앞글자들만 따면 CSS
근데 이미 CSS라는 이름으로 한가닥 하는 놈이 있어서
XSS라고 바꿨다고 함.

XSS 공격을 그림으로 본다면 다음과 같다.
예를 들어
우리가 글을 포스팅할 수 있는 웹 사이트가 있다.
우리가 포스팅할 때는 다음과 같이 글을 쓸 것이다.
이렇게 우리가 작성한 글이 HTML 형식으로 변환되어 들어가서 게시된다.

하지만 이 때 우리가 놓치는 점으로는 이 HTML 형식에 자바스크립트를 넣을 수 있다는 것이다.
어이가 없는 건 공격을 당해도 모른다고 한다.

즉 HTML에 자바스크립트를 넣어서 보내면 XSS 공격을 할 수 있다.
이렇게 해서 가져올 수 있는 정보로는
● Front-end에 저장되는 웬만한 정보들
- 쿠키
- 세션
이 있으므로 이를 이용하여 악의적인 HTML을 보낼 수 있다.
해결법
이러한 공격을 막기 위해서는 Input에 대한 필터링이 필요하다.
들어온 정보에 명령어가 있을 때 그걸 명령어로 번역되지 않도록 해야함.
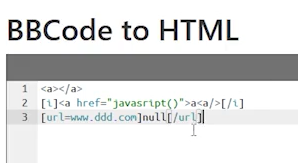
방법 1) BBCode
이걸 무시하려면 BBCode 쓰면 됨. 입력하는 모든 값에서 Javascript는 번역 안 해줌.


들어온 내용에 대해서 아주 폐쇄적으로 번역을 하기 때문에
XSS 방어를 하기에 충분하다.
예를 들어 a태그에서 href 뒤에 http(s) 같이 프로토콜로 시작하지 않으면 번역하지 않는다.
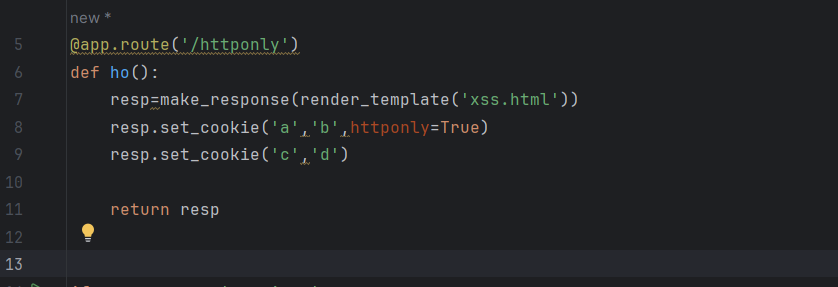
방법 2) Httponly Cookie
: Cookie 설정에 Httponly 설정을 걸어두면 Javascript가 cookie에 접근하지 못한다.

우선 매핑을 이렇게 해준 다음.
쿠키 a의 값은 b + Httponly를 걸어둔다.
쿠키 c의 값은 d로 설정해둔 뒤에 이를 xss.html로 렌더한다.

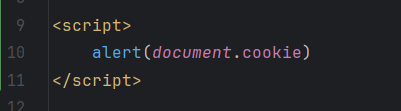
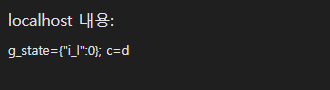
localhost/httponly 창으로 넘어가면 바로 cookie값을 알림창으로 띄우는데 아래와 같다.

끝에만 보면 된다.
c=d가 출력이 된다.
a=b가 출력이 안 된 이유는 localhost/httponly가 http 프로토콜이 아니기 때문!
http로 접근하면 이 값을 가져올 수 있지만
자바스크립트로 접근하면 XX
방법 3 ) CSP
: Content Security Policy
이를 이용하여 실행될 Script들을 고를 수 있다.

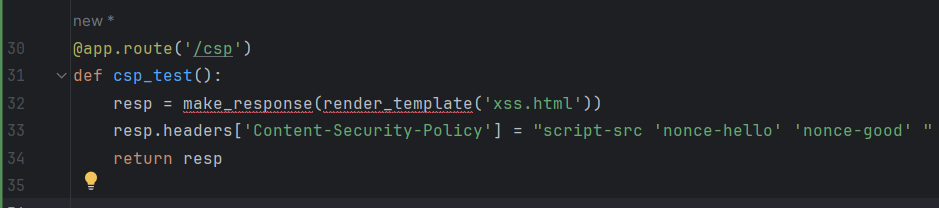
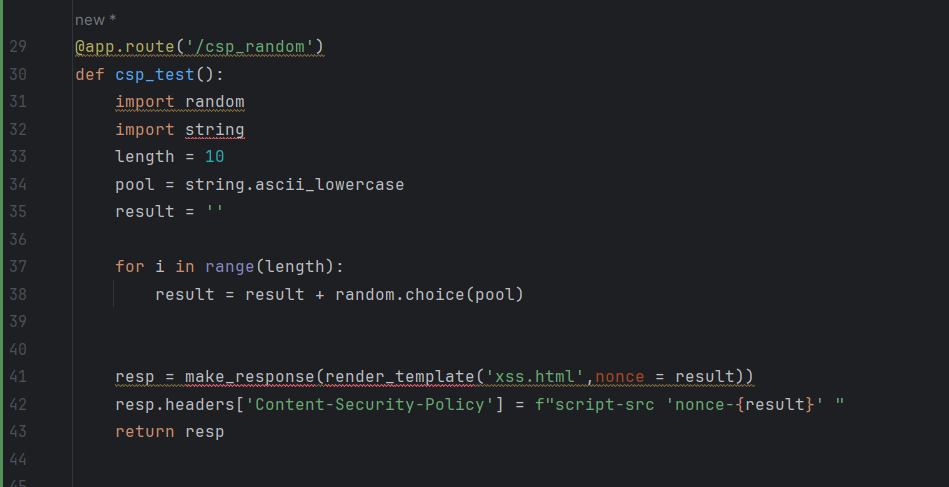
33번째 줄을 주목해보면 된다.
- headers에 CSP를 적용하겠다는 의미이고
- 적용 대상 : nonce가 hello이거나 good인 Script

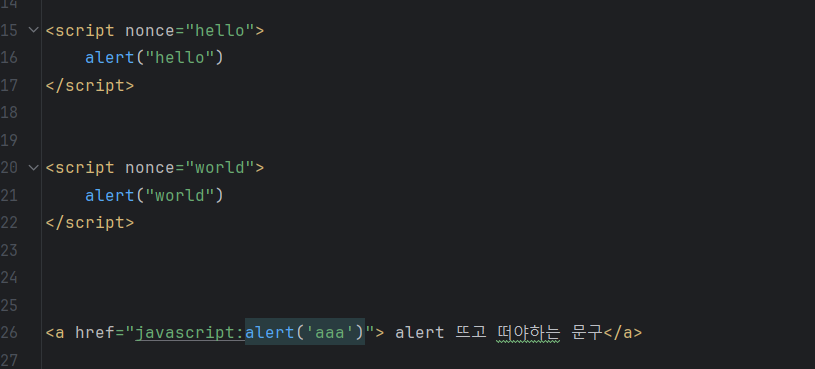
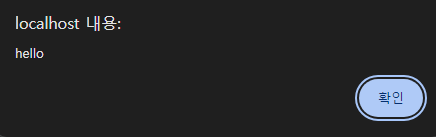
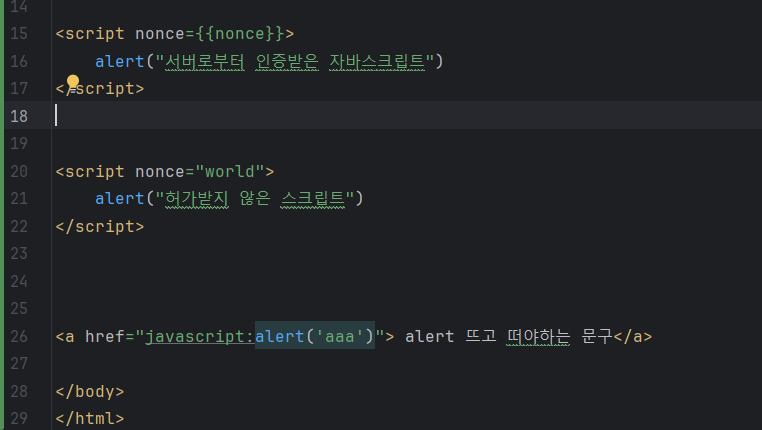
이렇게 했을 때 실행되어야 하는 건 가장 위에 있는 script뿐이다.
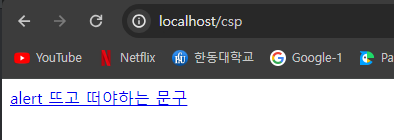
아래 두 개는 실행되지 않음.
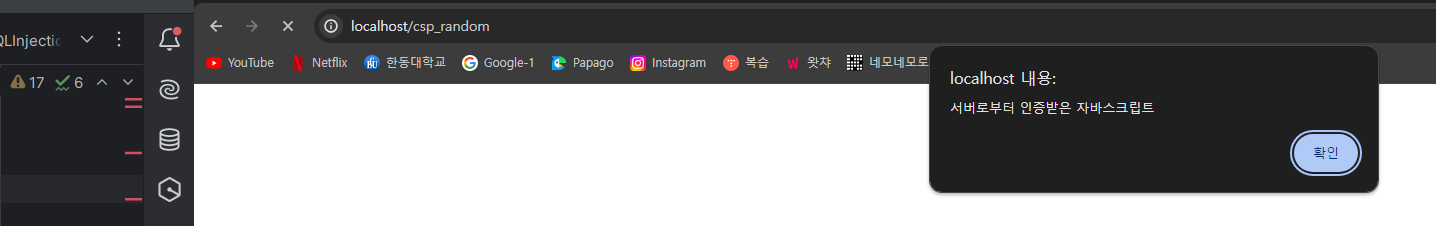
결과▼


그럼 이걸 더 효과적으로 쓸 수 있는 방법은 뭐가 있을까?
nonce를 난수로 만드는 것이다!


위와 같이 설정해두면 생긴 랜덤값은 nonce에만 들어가고
공격자가 어쩌다 한 번 맞춰도 다시 실행하면 그 값은 유효하지 않기 때문에 상대적으로 안전하다.
결과▼

출처 :
인프런 Jason - 웹 개발자라면 꼭 알아야 할 보안 기초
'웹 보안 > 웹 개발자가 알아야하는 보안 기초' 카테고리의 다른 글
| [ 보안 기초 ] 3. Sever side template injection (0) | 2024.03.05 |
|---|---|
| [ 보안 기초 ] 2. SQL Injection (1) | 2024.03.05 |
| [ 보안 기초 ] 1. 보안이란? (0) | 2024.03.04 |



